通常写前端页面都在Chrome浏览器的开发模式下进行调试,但是写放在移动端的H5页面时,有时候会遇到在Chrome上调试没有问题,但是在手机的浏览器上有问题的情况;或者有些功能只能在特定的容器中才能其作用,这个时候如果发现在手机上有问题,只能够通过alert一步一步地定位问题。同事推荐了一个好用的可以在手机浏览器上直接定位问题的插件:eruda.js,记录一下使用方法。
使用方法:
1.在html中引用如下js:
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/eruda"></script>
<script>eruda.init();</script>
2.直接将eruda.min.js下载下来或者复制一个放在项目里,直接引用本地的js
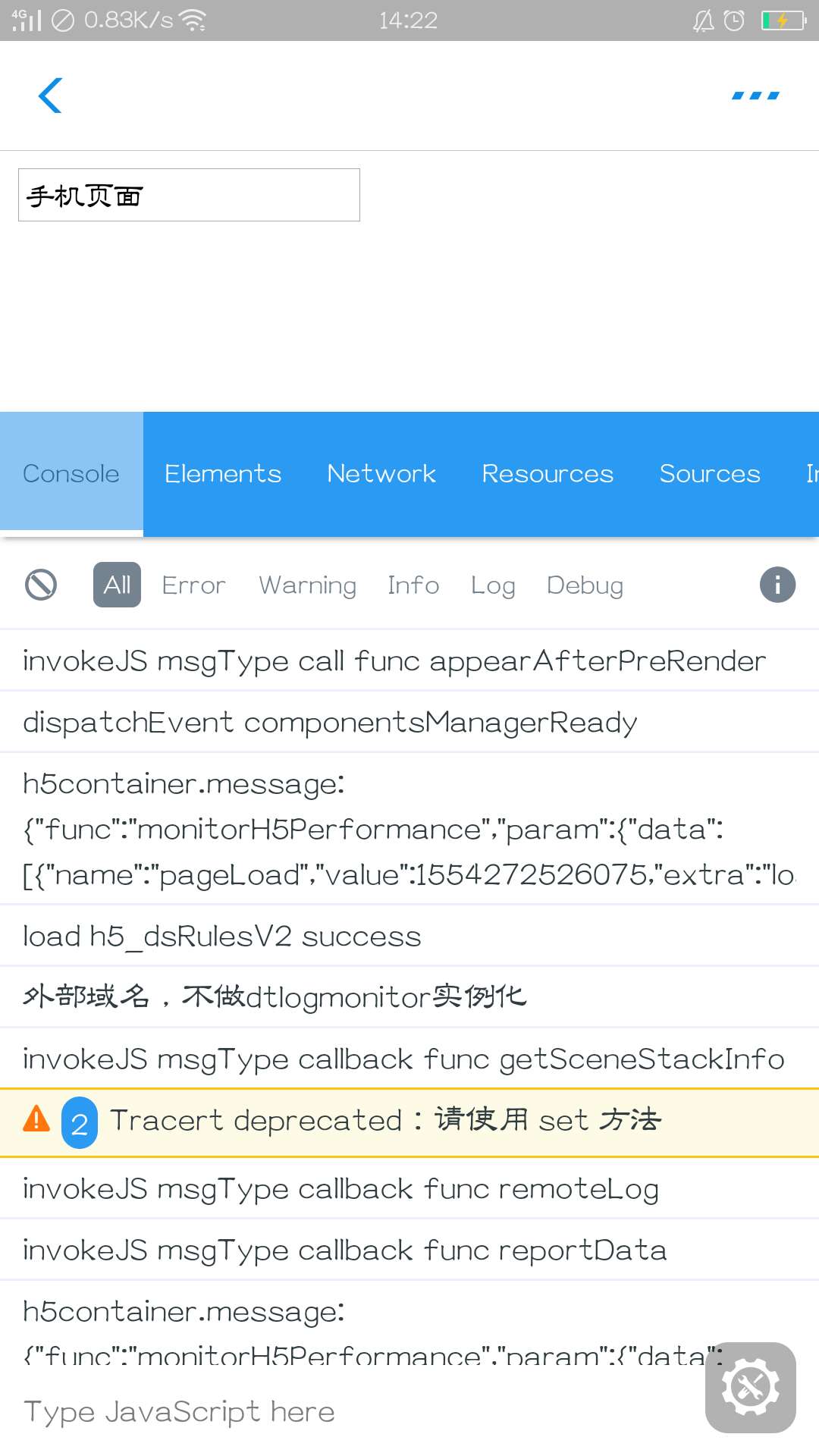
然后直接点击页面右下角有个设置形状的按钮,就会显示一个控制台